How to add Custom CSS in Squarespace
Adding custom CSS code to your website can help you achieve the look and feature you want to have on your site and customize your website to suit your needs.
In this blog post, we'll walk you through the steps to add custom CSS code to your Squarespace website.
Steps to add custom CSS
To access the Custom CSS Editor, navigate to the dashboard in the Squarespace website editor and click on the Website option.
Now, click the Website Tools option
In the website tools menu, click on the Custom CSS option to open the css editor.
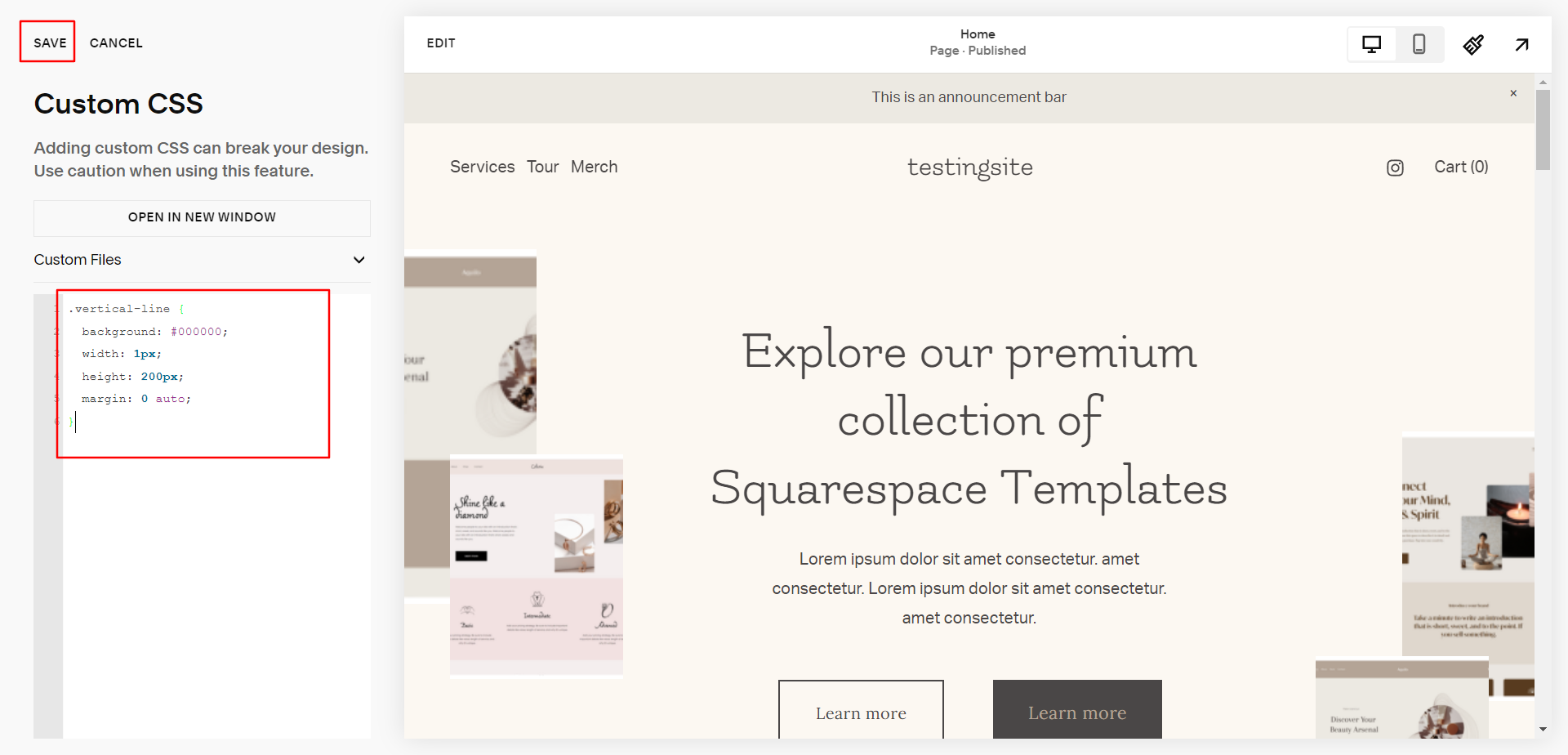
Once you're in the Custom CSS Editor, you can add your custom CSS code. Simply copy and paste your code into the editor. Click on Save to make your changes live.
Tips for Adding Custom CSS Code
Here are a few tips that you should follow before adding any CSS code to your Squarespace site.
Always back up your website before making any changes to your code.
Test your code in different browsers to ensure it works as expected.
Use comments in your code to make it easier to read and understand.
With the steps outlined in this blog post, you'll be able to add your custom CSS code in no time.